[toc]
简介
- 层叠样式表,多个样式可以作用在同一个 HTML 元素上,同时生效
- 降低耦合度,让分工协作更容易,提高开发效率
使用方式
- 内联样式
- 在标签内使用 style 属性指定 css 代码,如
<div style="color=:red;">hello css</div>
- 内部样式
- 在 head 标签内,定义 style 标签,标签体内容就是 css 代码,如
<style>
div {
color: blue;
}
</style>
<div>hello css</div>- 外部样式
- 定义 CSS 资源文件
- 在 head 标签内,定义 link 标签,引入外部的资源文件
<!-- a.css文件: -->
div{ color:green; }
<link rel="stylesheet" href="css/a.css" />
<div>hello css</div>- 注意:
- 1,2,3 种方式 CSS 作用范围越来越大,常用 2,3
- 第 3 种格式可以写为:
<style>
@import 'css/a.css';
</style>语法
- 格式:
选择器{
属性名1:属性值1;
属性名2:属性值2;
...
}选择器:筛选具有相似特征的元素
注意:
- 每一对属性需要使用
;隔开,最后一对属性可以不加;
选择器
基础选择器
id 选择器:选择具体的 id 属性值:
#id{}元素选择器:选择具有相同标签名称的元素
标签名称{}类选择器:选择具有相同的 class 属性值的元素
.class属性值{}优先级:id 选择器高于类选择器高于元素选择器
扩展选择器
选择所有元素:
*{}后代选择器:
选择器1 选择器2{},筛选选择器 1 的的后代后代包括儿子,孙子,重孙…..
子代选择器:
选择器1>选择器2{},筛选选择器 1 的儿子元素并集选择器:
选择器1,选择器2{}交集选择器:
选择器1选择器2{},选择带有box类的p标签 p.box { }如果含有标签选择器,必须放在前面
属性选择器:
元素名称[属性名="属性值"]{}选择元素名称,属性名=属性值的元素E[attr]{} 选择具有attr属性的E元素 E[attr="val"]{} 选择具有attr属性且属性值等于val的E元素伪类选择器:
元素:状态{}例如:
链接伪类选择器
a:link{} 未访问链接 a:visited{} 已访问链接 a:hover{} 鼠标移动到链接上 a:active{} 鼠标点击时 a:hover 必须跟在 a:link 和 a:visited后面 a:active 必须跟在 a:hover后面焦点伪类选择器
input:focus { }结构伪类选择器
- 作用 : 根据素在 HTM L 中的结构关系查找元素
- 优势 , 减少对于 HTM L 中类的依赖 , 有利于保持代码整洁
- 场景 . 常用于查找某父级选择器中的子元素
E:first-child {} 匹配父元素中第一个子元素 , 并且是 E 元素 E:last-child {} 匹配父元素中最后一个子元素 , 并且是 E 元素 E:nth-child(n) {} 匹配父元素中第 n 个子元素 , 并且是 E 元素 E:nth-last-child(n) {} 匹配父元素中倒数第 n 个子元素 , 并且是 E 元素n 为 0,1,2,3,4….
可以组成常见公式:
- 偶数:2n even
- 奇数:2n+1, 2n-1, odd
- 前五个:-n+5
- 第五个往后:n+5
注意:
an必须写在b的前面,不能写成b+an的形式。否则会不生效伪元素:由 CSS 模拟出的标签效果
一般页面中的非主体内容可以使用伪元素
:before 在父元素内容的最前添加一个伪元素 :after 在父元素内容的最后添加一个伪元素- 必须设置 content 属性才能生效
- 伪元素默认是行内元素
属性
字体
font-style:是否斜体
- italic
- normal
font-weight:是否加粗
- normal 与 400 等值
- bold 与 700 等值
font-size:字体大小
font-family:字体
color:文本颜色
font: style weight size/line-height family
复合属性(省略时只能省略前两个);
文本
text-align:内容水平对齐方式
- 设置元素对齐时,需要给父标签设置 text-align
text-decoration:文字装饰
- none:无
- underline:下划线
- line-through:删除线
line-height:行高
- 数字+px
- 倍数(当前标签 font-size 的倍数)
让单行文本垂直居中可以设置 line-height 等于文字父元素高度
颜色
color:文字颜色
background-color:背景颜色
颜色表示方式 表示含义 属性值 关键词 预定义的颜色名 red,green,blue… RGB 表示 红绿蓝三原色,取值范围 0-255 rgb(0,0,0), rgb(255,255,255) RGBA 表示 红绿蓝三原色+a 透明度,取值范围 0-1 rgba(255,255,255,0.5) 十六进制表示 #开头,六位十六进制数字 #00000,#ff0000,#e92322
背景
background-color:背景颜色
background-image: url(#);
background-size:设置背景图片的大小
取值 场景 数字+px 百分比 相对于当前盒子自身的宽高百分比 contain 包含,将背景图片等比例缩放,直到不会超过盒子的最大 cover 覆盖,将背景图片等比例缩放,直到刚好填满整个盒子没有空白 background-repeat:平铺方式
- repeat 默认值,水平和垂直方向都平铺
- no-repeat 不平铺
- repeat-x
- repeat-y
background-position: x y;
- left center right
- top center bottom
background: color image repeat position/size;
不分先后顺序,建议 color image repeat position
边框
border:设置边框,复合属性
border:1px solid red;border-collapse:collapse;合并边框
border-radius: 数字+px/ 百分比
尺寸
- width:宽度
- height:高度
列表
- list-style-type 列表标志符号
- list-style-position 设置列表标志出现的位置
- list-style-image 自定义列表标志想
- list-style 列表简写(type image position)
图片
- vertical-align: middle; 调节图片垂直对齐方式
光标类型
- cursor:设置鼠标光标在元素上时显示的样式
- default:默认指针,通常是箭头。
- pointer:悬浮于链接上时,通常为手
- text:指示文字可被选中
- move:被悬浮的物体可被移动
- 溢出部分显示效果
overflow
- visible:默认值,溢出部分可见
- hidden:隐藏
- scroll:显示滚动条(无论是否溢出)
- auto:根据是否溢出,自动显示或隐藏滚动条
元素本身隐藏
- visibility: hidden (占位置,js事件不生效)
- display: none (不占位置,js事件不生效)
- opacity: 0 (占位置,js事件生效)
文字阴影
text-shadow
| 参数 | 作用 |
|---|---|
| h-shadow | 必须,水平偏移量。允许负值 |
| v-shadow | 必须,垂直偏移量。允许负值 |
| blur | 可选,模糊度 |
| spread | 可选,阴影扩大 |
盒子阴影
box-shadow
| 参数 | 作用 |
|---|---|
| offset-x | 必须,水平偏移量。允许负值 |
| offset-y | 必须,垂直偏移量。允许负值 |
| blur-radius | 可选,模糊度 |
| spread-radius | 可选,阴影扩大 |
| color | 可选,阴影颜色 |
| inset | 可选,将阴影改为内部阴影 |
过渡
transition 让元素的样式慢慢的变化,常配合 hover 使用,增强网页交互体验
| 参数 | 取值 |
|---|---|
| 过渡的属性 | all:所有能过渡的属性都过渡 / 具体属性名如 width:只有 width 有过渡 |
| 过渡的时长 | 数字+s(秒) |
TIPS
- 1.5px 的线没法直接画,浏览器无法识别,可以使用 3px 然后缩放 0.5 来实现
元素显示模式
块级元素
特点
- 独占一行
- 宽度默认是父元素的宽度,高度默认由内容撑开
- 可以设置宽高
代表标签
div,p,h系列,ul,li,dl,dt,dd,form,header,nav,footer
行内元素
特点
- 一行可以显示多个
- 宽度和高度默认由内容撑开
- 不可以设置宽高
代表标签
a,span, b,u,i,s,strong,ins,em,del
行内块元素
特点
- 一行可以显示多个
- 可以设置宽高
- 不设置宽时由内容撑开
标签
input,textarea,button,select..
特殊情况
img 标签有行内块元素特点,但是 chrome 调试工具显示为 inline
显示模式转换
- display
- block 转换成块级元素
- inline-block 转换成行内块元素
- inline 转换成行内元素(不常用)
标签嵌套
块级元素一般作为大容器,可以嵌套:文本,块级元素,行内元素,行内块元素。。。
但是:p 标签内不要嵌套 div,p,h 等块级元素
a 标签内部可以嵌套任意元素
但是:不能嵌套 a 标签
CSS 特性
继承性
子元素有默认继承父元素样式的特点
可以继承的常见属性(文字控制属性都可以继承)
- color
- font-style,font-weight,font-size,font-family
- text-indent,text-align
- line-height
- …
层叠性
给一个标签设置不同的样式->此时样式会层叠叠加->会共同作用在标签上
给一个标签设置相同的样式->此时样式会层叠覆盖->最终写在最后的样式会生效
注意:
- 当样式冲突时,只有当选择器优先级相同时才能通过层叠性判断结果
优先级
- 同选择器具有不同的优先级 , 优先级高的选择器样式会覆盖优先级低选择器样式
继承 < 通配符 < 标签 < 类选择器 < id 选择器 < 行内 < !important
注意:
- !important 写在属性值的后面 , 分号的前面
- !important 不能提升继承的优先级 , 只要是继承优先级最低
- 实际开发中不建议使用 !important 。
如果是复合选择器 , 此时需要通过权重叠加计算方法 , 判断最终哪个选择器优先级最高会生效
行内样式的个数 > id 选择器的个数 > 类选择器的个数 > 标签选择器的个数
如果最终所有数字都相同,表示优先级相同,则比较层叠性
盒子模型:控制布局
CSS 中规定每个盒子分别由 : 内容区域 (content) 、内边距区域 (padding) 、 边框区域 (border) 、 外边距区域 (margin) 构成 , 这就是盒子模型
内容:利用 width 和 height 属性设置盒子内容区域的大小
边框:border
- 整个边框
- border-width: 数字 px
- border-style: solid 实线,dashed 虚线,dotted 点线
- border-color
border: <line-width> || <line-style> || <color>- ```
border: 10px solid/dashed/dotted red;2. 单个边框: border-left, border-top > 注意:border 会撑大盒子的尺寸 - padding:内边距(填充) ```css /* 四值: 上 右 下 左 */ padding: 10px 20px 4epx 80px; /* 三值: 上 左右 下 */ padding : 10px 40px 8px; /* 两值: 上下 左右 */ padding: l0px 80px ; /* 一值: 上下左右 */ padding: l0px;
默认情况下内边距会影响整个盒子的大小
box-sizing:border-box;设置盒子的属性,让 width 和 height 就是最终盒子的大小margin:外边距
部分标签会有默认的 margin 和 padding,比如
- body 标签默认有 margin:8px
- p 标签默认有上下的 margin
- ul 标签默认由上下的 margin 和 padding-left
解决办法:
* { margin: 0; padding: 0; }版心居中:
margin:0 auto;外边距折叠–合并现象:垂直布局的块级元素,上下的 margin 会合并,最终两者距离为最大值
解决:只给一个盒子设置 margin 即可
外边距折叠–塌陷现象:互相嵌套的块级元素 , 子元素的 margin-top 会作用在父元素上
解决:
- 给父元素设置 border-top 或者 padding-top ( 分隔父子元素的 margin-top)
- 给父元素设置 overflow: hidden
- 转换行内块元素
- 设置浮动
行内元素通过 margin 或 padding 改变垂直位置无法生效
解决:通过设置行高 line-height
浮动
用于布局,让垂直布局的盒子变成水平布局,如:一个在左,一个在右
标准流
又称文档流 , 是浏览器在渲染显示网页内容时默认采用的一套排版规则, 规定了应该以何种方式排列元素
常见标准流排版规则:
- 块级元素 : 从上往下 , 垂直布局 , 独占一行
- 行内元素或行内块元素 : 从左往右 , 水平布局 , 空间不够自动折行
属性
float:
- left 左浮动
- right 右浮动
特点
浮动元素会脱离标准流(简称:脱标),在标准流中不占位置
相当于从地面飘到了空中 z
浮动元素比标准流高半个级别,可以覆盖标准流中的元素
浮动找浮动,下一个浮动元素会在上一个浮动元素后面左右浮动
浮动元素有特殊的显示效果
- 一行可以显示多个
- 可以设置宽高
浮动的元素不能通过
text-align:center或者margin:0 auto居中
清除浮动
浮动带来的影响
如果子元素浮动了,此时子元素不能撑开标准流的块级父元素
原因
子元素浮动后脱离标准流–>不占位置
目的
需要父元素有高度,从而不影响其他网页元素的布局
途径
直接设置父元素高度
优点:简单粗暴,方便
缺点;有些布局中不适合固定父元素高度
额外标签法
操作:
- 在父元素内容的最后添加一个块级元素
- 给添加的块级元素设置 clear:both
缺点:会在页面中添加额外的标签,让页面的 html 结构变得复杂
单伪元素清楚法
操作:
基本写法:
.clearfix::after { content: ''; display: block; clear: both; }补充写法
.clearfix::after { content: ''; display: block; clear: both; /* 补充代码:在网页中看不到伪元素*/ height: 0; visibility: hidden; }
特点:直接给标签加类即可清除浮动
双伪元素清除法
.clearfix::before, .clearfix::after { content: ''; display: table; } .clearfix::after { clear: both; }给父元素设置 overflow : hidden
定位
使用步骤
设置定位方式
position: 属性值 ;
常见属性值:
定位方式 属性值 静态定位 static 相对定位 relative 绝对定位 absolute 固定定位 fixed 设置偏移值
水平+垂直就近各取一个
方向 属性名 属性值 含义 水平 left 数字+px 距离左边的距离 水平 right 数字+px 距离右边的距离 垂直 top 数字+px 距离上边的距离 垂直 bottom 数字+px 距离下边的距离
静态定位
默认值,就是标准流
方式
position: static;
注意点
静态定位就是之前标准流,不能通过方位属性进行移动
相对定位
相对于自己之前的位置进行移动
方式
position: relative
特点
- 需要配合方位属性实现移动
- 相对于自己原来位置进行移动
- 在页面中占位置 –> 没有脱标
绝对定位
相对于非静态定位的父元素进行定位移动
方式
position: absolute
特点
- 需要配合方位属性实现移动
- 默认相对于浏览器可视区域进行移动
- 在页面中不占位置 → 已经脱标
配合绝对定位的父元素一起使用(子绝父相)
绝对定位相对于谁进行偏移
- 祖先元素中没有定位 –> 默认相对于浏览器进行移动
- 祖先元素中有定位 –> 相对于 最近的 有定位 的祖先元素进行移动
固定定位
相对于浏览器进行定位移动
方式
position: fixed
特点
- 需要配合方位属性实现移动
- 相对于浏览器可视区域进行移动
- 在页面中不占位置 → 已经脱标
应用场景
让盒子固定在屏幕中的某个位置
| 定位方式 | 属性值 | 相对于谁移动 | 是否占位置 |
|---|---|---|---|
| 静态 | static | 无法通过方位属性移动 | 占位置 |
| 相对 | relative | 相对于自己原来的位置 | 是 |
| 绝对 | absolute | 相对于最近的且有定位的祖先元素 | 否(脱标) |
| 固定 | fixed | 相对于浏览器可视区域 | 否(脱标) |
元素层级关系
不同布局方式
标准流 < 浮动 < 定位
不同定位
相对,绝对,固定定位默认层级相同
此时 HTML 中写在下面的元素层级更高,会覆盖上面的元素
更改定位元素的层级
属性名:z-index
属性值:数字
数字越大,层级越高
装饰
基线
浏览器文字类型元素排版中存在用于对齐的基线(baseline),一般是指字母x的下边沿
垂直对齐方式
属性名:vertical-align
属性值:
- baseline:基线对齐(默认)
- top:
- middle
- bottom
使用场景
解决行内/行内块元素垂直对齐问题
- 文本框和表单按钮无法对齐问题
- input 和 img 无法对齐问题
- div 中的文本框,文本框无法贴顶问题
- div 不设高度由 img 标签撑开,此时 img 标签下面会存在额外间隙问题
- 使用 line-height 让 img 标签垂直居中问题
透明度
让某元素整体一起变透明
opacity: 数字(0~1);1:表示完全不透明
0:表示完全透明
opacity 会让元素整体透明,包括里面的内容,如:文字、子元素等……
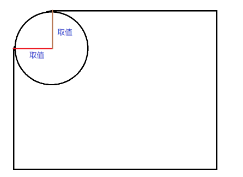
精灵图
项目中将多张小图片,合并成一张大图片,这张大图片称之为精灵图
优点
减少服务器发送次数,减轻服务器的压力,提高页面加载速度
使用步骤
- 创建一个盒子
- 通过 PxCook 量取小图片大小,将小图片的宽高设置给盒子
- 将精灵图设置为盒子的背景图片
- 测量小图片坐标,分别取负值设置给盒子的 background-position:x y
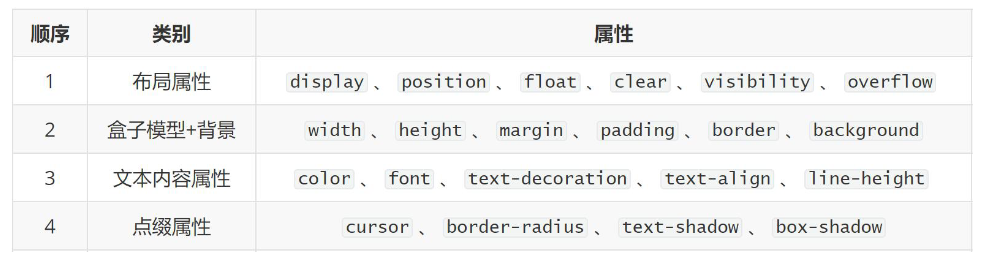
CSS 书写顺序
不同的 CSS 书写顺序会影响浏览器的渲染性能,推荐前端工程师使用专业的书写顺序习惯
开发中推荐多用类 + 后代,但不是层级越多越好,一个选择器中的类选择器的个数推荐 不要超过 3 个
视口
显示HTML网页的区域,用来约束HTML尺寸
默认网页宽度是980px
iPhone6/7/8,设备宽度375px产出设计稿,二倍图设计稿尺寸:750px。
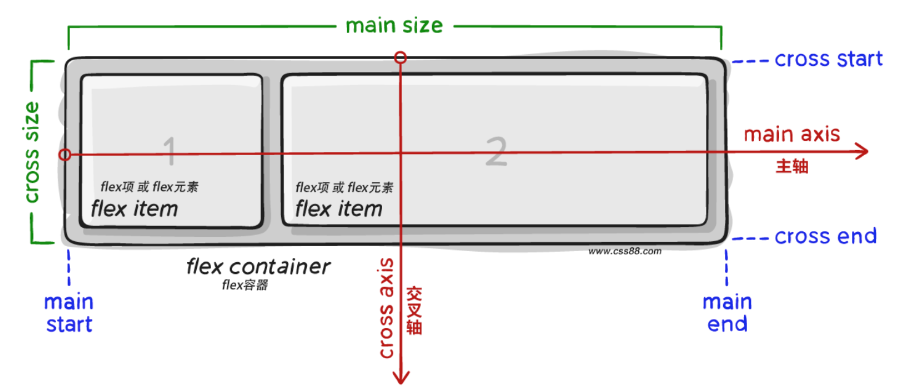
Flex布局/弹性布局:
基于 Flex 精确灵活控制块级盒子的布局方式,避免浮动布局中脱离文档流现象发生。非常适合结构化布局
设置方式
父元素添加 display: flex ,子元素可以自动的挤压或拉伸
组成部分
- 弹性容器
- 弹性盒子
- 主轴
- 交叉轴/侧轴
主轴对齐方式
justify-content
| 属性值 | 作用 |
|---|---|
| flex-start | 默认值,起点开始依次排列 |
| flex-end | 终点开始依次排列 |
| center | 沿主轴居中排列 |
| space-around | 沿主轴均匀排列,空白间距均分在盒子两侧 |
| space-between | 沿主轴均匀排列,空白间距均分在盒子之间 |
| space-evenly | 沿主轴均匀排列,空白间距处处相等(盒子与容器之间) |
侧轴对齐方式
align-items: 添加至弹性容器内
align-self: 添加至弹性盒子
| 属性值 | 作用 |
|---|---|
| flex-start | 起点开始依次排列 |
| flex-end | 终点开始依次排列 |
| center | 沿主轴居中排列 |
| stretch | 默认值, 弹性盒子沿着主轴线被拉伸至铺满容器 |
伸缩比
伸
flex-grow: 数值
缩
flex-shrink:数值
基准值
flex-basis
覆盖主轴方向的长度(width/height)
复合属性
flex按顺序复合flex-grow, flex-shrink, flex-basis,默认值为 0 1 auto
- flex: auto => flex: 1 1 auto
- flex: 1 => flex: 1 1 0
- flex: none => flex: 0 0 auto
- flex: 0 auto => flex: 0 1 auto (即默认值)
主轴方向
flex-direction
| row | 行, 水平(默认值) |
| column | 列, 垂直 |
| row-reverse | 行, 从右向左 |
| column-reverse | 列, 从下向上 |
换行
flex-wrap: wrap
排序
order: 数值
单独元素的排序位置
媒体查询
常用阈值
768px - 992px - 1200px